En muchas ocasiones nos encontramos con situaciones de Clientes que tienen muy buenos resultados con sus webs de Escritorio, pero que sin embargo apenas consiguen despegar en sus versiones móviles. Basta un rápido vistazo para comprobar que la web móvil se ha montado desde el punto de vista equivocado y que la experiencia de usuario es realmente deficiente. Es por ello que se hace necesario repensar desde cero estas versiones para dotarlas de una usabilidad óptima.
Cambio de paradigma
Para poder hablar de usabilidad en webs móviles, es imprescindible hablar primero de ciertos paradigmas que se ha vuelto imprescindible seguir para poder hacer un buen diseño, no por la estética, sino porque facilitan crear experiencias de usuario que realmente funcionan.
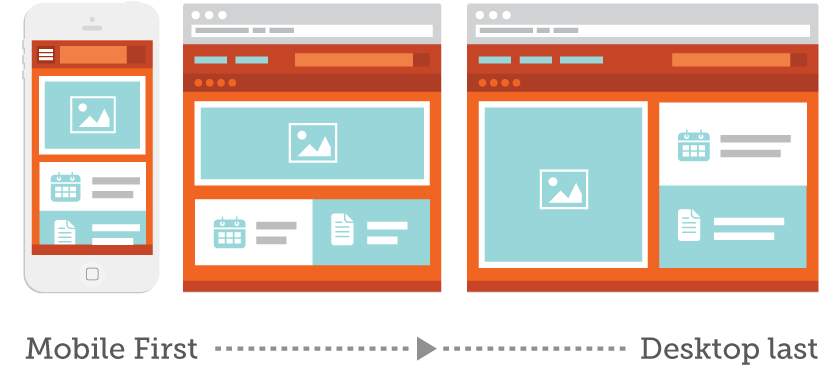
1. Mobile First [Móvil Primero]
Arrancar el diseño de una web por su versión más pequeña, en la que puedes incluir un número limitado de elementos, te ayudará a separar la paja del trigo y centrarte en lo que necesita el Usuario para mostrárselo en pantalla. Todo lo demás es secundario y o solo habrá que mostrarlo en la versión de escritorio o habrá que eliminarlo de la web.
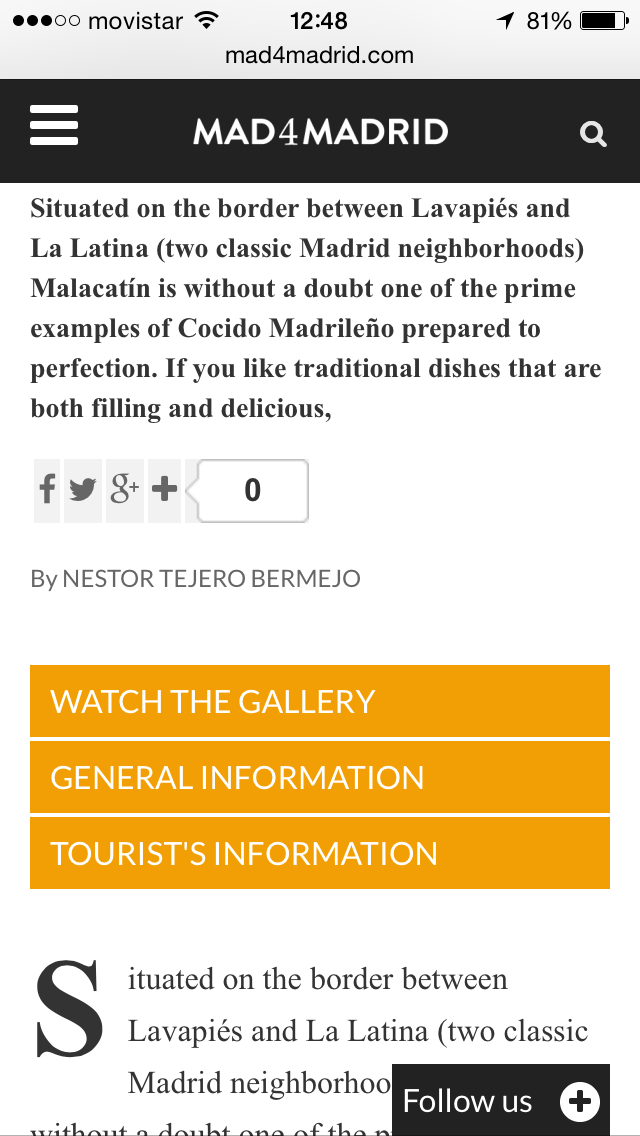
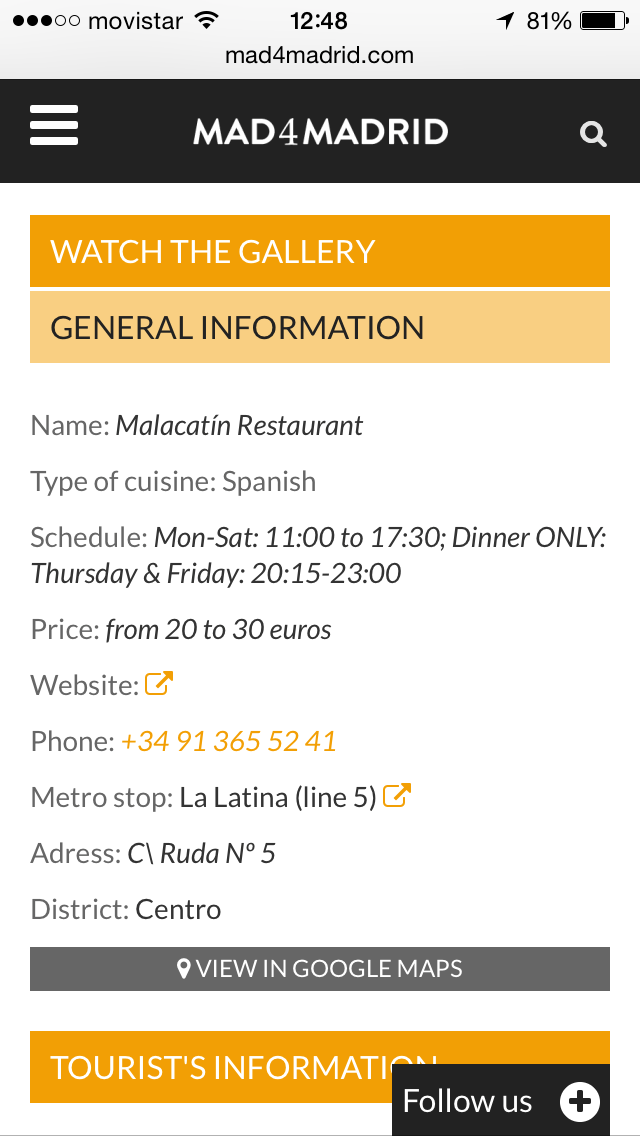
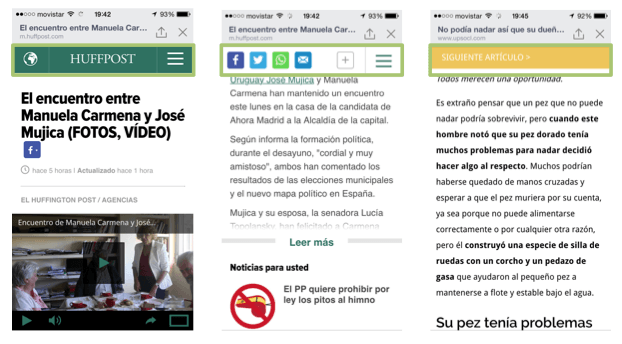
Para encajar correctamente el contenido, sin que el usuario tenga que hacer un «scroll» infinito o tenga tiempos de esperar altos, te puedes valer de funcionalidades como los contenidos ocultos en acordeones que al pulsarlos se despliegan o cargas mediante Ajax según se vaya haciendo scroll:
2. Centrate en mostrar el contenido
¡El Lorem Ípsum ha muerto! En nuestra metodología de trabajo para el diseño y desarrollo web, lo primero que pedimos a los Clientes es que nos envíen una parte de los contenidos que desean mostrar en la web. De esta forma, adaptamos el continente al contenido y no al revés. En el móvil, esto toma aún más relevancia, puesto que muchos elementos de diseño y recursos gráficos desaparecerán de la pantalla y prácticamente el 80% será contenido.
Lo ideal para nosotros es conseguir que antes de iniciar el diseño y desarrollo, el Cliente nos haya suministrado la información suficiente para poder montar el «Producto Mínimo Viable» con el que poder trabajar. Pero no te preocupes, porque estos contenidos podrán cambiarse durante las diferentes iteraciones de que consta el proyecto, no es algo cerrado ni mucho menos.
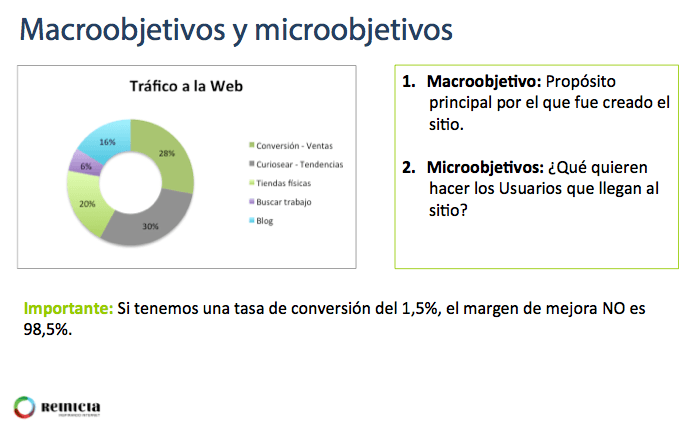
3. Mantente fiel a los Objetivos de Negocio
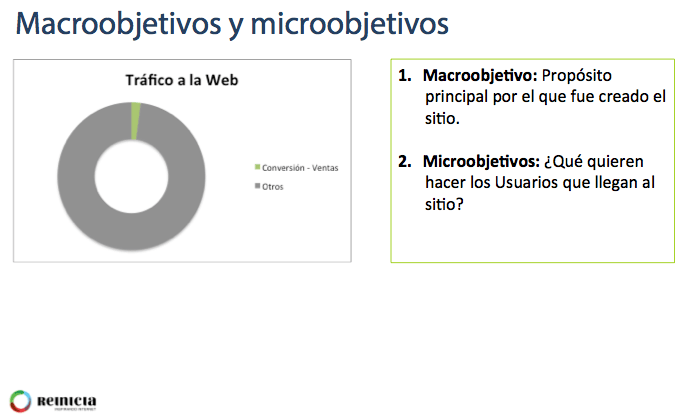
Para poder determinar qué es prioritario en cada página de tu web, lo fundamental es tener claros los objetivos de negocio que persigues y a partir de ahí, determinar a qué objetivo está enfocada cada página. Y no nos referimos sólo al macroobjetivo, sino también a los microobjetivos como podrían ser registros de usuarios, descargas, atención al cliente o visitas a determinadas secciones de la web. Si no estás familiarizado con los macroobjetivos y microobjetivos de una web, te recomendamos leer nuestro artículo al respecto.
Factores de usabilidad a tener en cuenta
Una vez te hemos dejado claro un punto de partida para el diseño de webs móviles, te explicamos brevemente 10 factores muy importantes a tener en cuenta a la hora de ponerse manos a la obra:
- Llamadas a la acción [Call To Actions]
Tienen que estar bien visibles
- Tamaño suficiente para poder pulsarlas y verlas. Mínimo 7mm de ancho y alto
- Con separación suficiente del resto de elementos, para que al intentar pulsarlas, los visitantes no se equivoquen
- Con una correcta jerarquía de colores, es decir, que permita verlo bien sobre el resto de contenidos
- Tamaño de la tipografía
Asegurarse de que el tamaño de letra es el adecuado y que el usuario NO tendrá que hacer zoom.
- Se recomienda 16px CSS, que se adaptan en función del tamaño y resolución de la pantalla
- Ten en cuenta el tamaño de la fuente utilizada
- Utiliza tamaños en relación al tamaño base, es decir, em
- Interlineado suficiente. Google recomienda 1,2em
- No utilices demasiados tipos de fuentes, confunde y recarga el contenido
- Formatos de publicidad
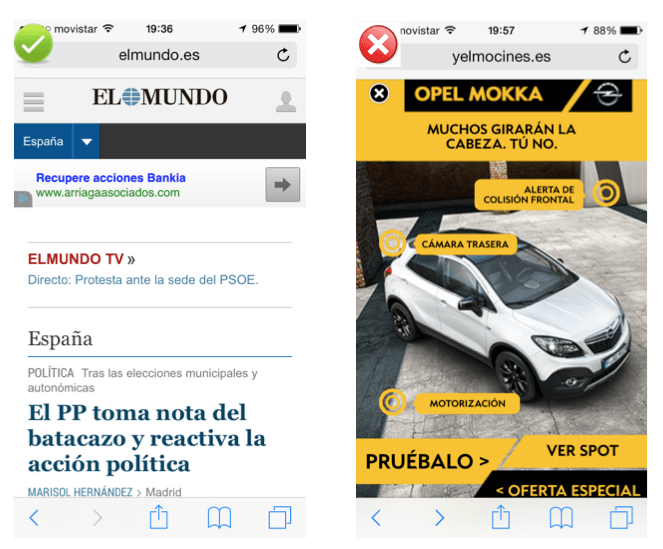
- No utilizar formatos de publicidad que dificulten la navegación como los interstitials.
- Evitar sobre todo los formatos con aspas pequeñas o ventanas que cubren toda la pantalla o más: Interstitials sustituirlos por banners.
- Evitar ventanas modales de versión escritorio en la navegación desde dispositivos móviles. Hay aplicaciones que permiten controlar esto.
- Los banners encajan mejor, aunque hay otras tipologías como los artículos patrocinados o la publicidad que es contenido en si, que encaja más con el paradigma móvil.
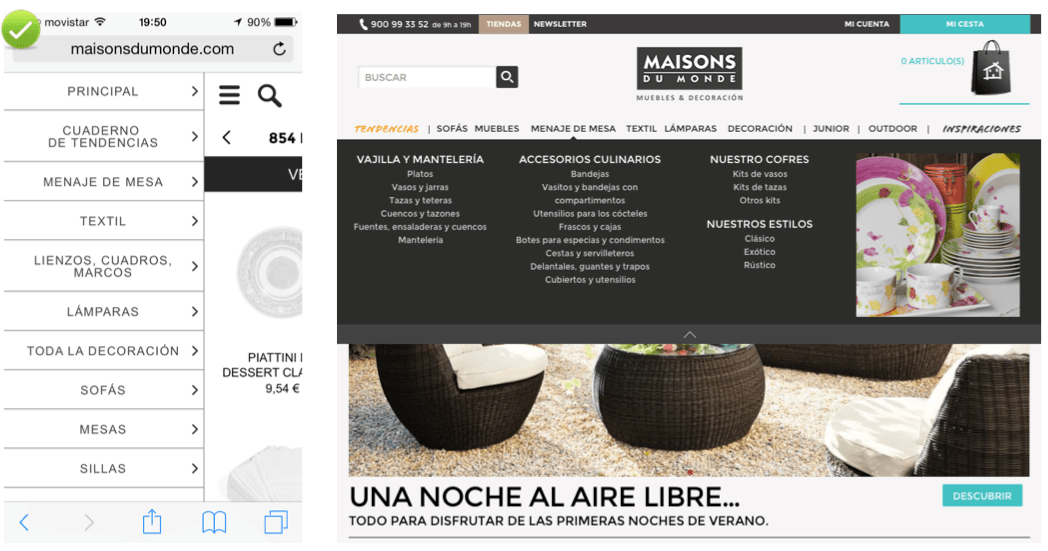
- Menús de navegación
- Los menús lo más cortos posibles. Es probable que el menú de la versión móvil tenga que ser diferente al de la versión escritorio. Tendrás que preguntarte qué es lo realmente importante.
- Cambiar el orden de los elementos si fuese necesario.
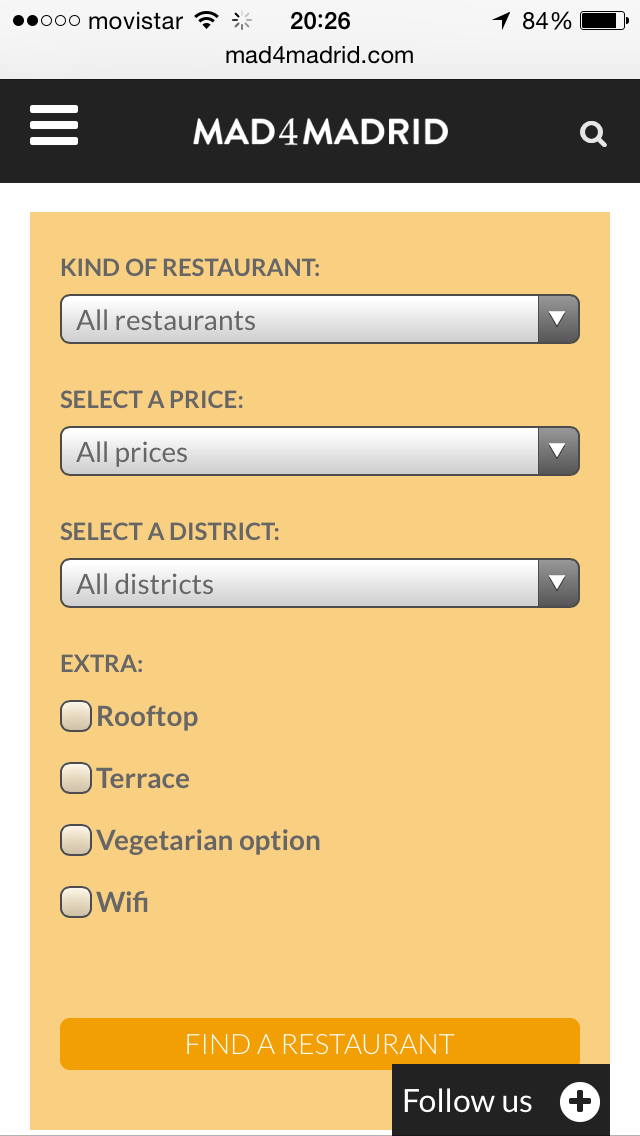
- Uso de desplegables y casillas de verificación para selecciones múltiples. Eso si, cuidado con el tamaño y la distancia entre casillas para que el visitante no se confunda al pulsarlas.
- Ayudas a la navegación
- Indicar qué orientación funciona mejor. Generalmente, el usuario no cambia la orientación a menos que no pueda desempeñar bien una tarea en la web, como por ejemplo ver una imagen que es horizontal en vez de vertical.
- Facilitar la vuelta a la página de Inicio. El usuario puede querer volver para iniciar de cero la navegación. Es un estándar de navegación el pulsar sobre el logo y que lleve a la portada.
- Mantener a los Usuarios en la misma ventana. Cambiar de ventana en el navegador móvil puede resultar engorroso y dificulta el que los usuarios encuentren el camino de vuelta.
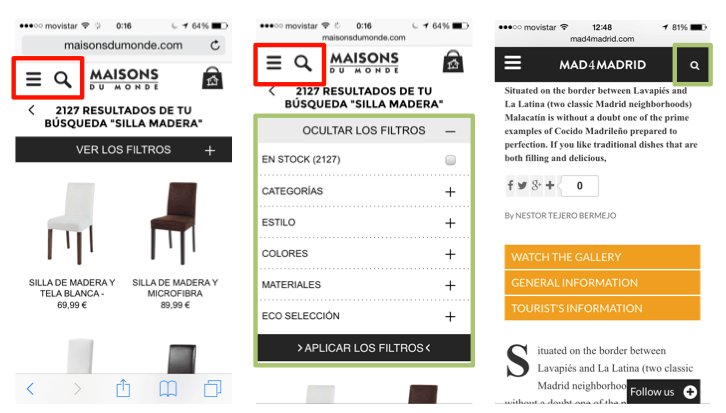
- Herramienta de búsqueda
- Mantener bien visible la herramienta de búsqueda
- Mantener en la parte superior siempre que sea posible y hacerlo del tamaño mínimo aconsejable tal y como hemos explicado anteriormente. En caso de que no sea posible, separar bien de otros elementos táctiles, sino el visitante podría equivocarse al pulsar.
- Es normal que al hacer «scroll» para abajo, la barra superior esté siempre presente con el nombre de la marca, el menú de navegación y la herramienta de búsqueda.
- Habilitar funcionalidades como la categorización de resultados y el autocompletar y en los resultados mostrar lo realmente relevante para los usuarios.
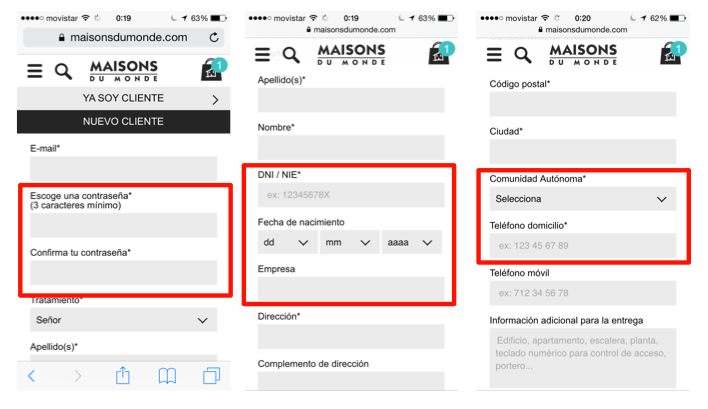
- Formularios
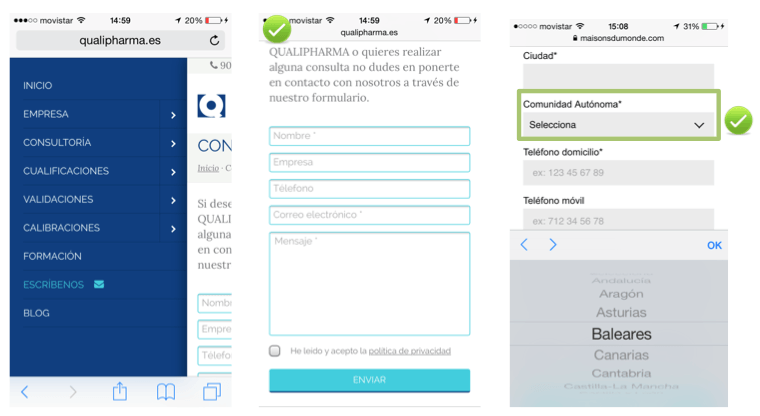
- Usar datos existentes siempre que estén disponibles. Por ejemplo, usuarios ya registrados, prerrellenar los campos y pedir confirmación o usar datos de localización del GPS siempre que el usuario lo permita.
- Formularios lo más cortos posibles. Información imprescindible.
- Evitar utilizar teclado del dispositivo, que en general tiene las teclas demasiado pequeñas y puede llevar a equívocos a las personas que visitan nuestra web.
- Utilizar menús desplegables siempre que sea posible.
- Seleccionar el modo de entrada de datos más adecuado en cada caso.
- Validaciones en tiempo real, mediante javascript, en vez de esperar a mandar para tener respuesta del servidor. Esto evitará tiempos de espera innecesarios de respuesta del servidor.
- Proceso de pedido
- Permitir la compra como invitado. Obligar al registro es añadir pasos que no tienen por qué ser necesarios. Se puede conseguir que el usuario se registre voluntariamente una vez hecho el pedido o que se suscriba al newsletter.
- Pedir primero el correo electrónico para poder seguir la pista y en la siguiente pantalla, el resto de datos.
- Habilitar CTAs de ayuda telefónica durante el proceso. Un teléfono es muy útil y evita abandonos del proceso por posibles dudas o cortes inesperados.
- Permitir convertir en otros dispositivos. Poner un botón para reenviarse el producto o pedido y continuarlo en otro momento o habilitar «añadir a favoritos / wishlists».
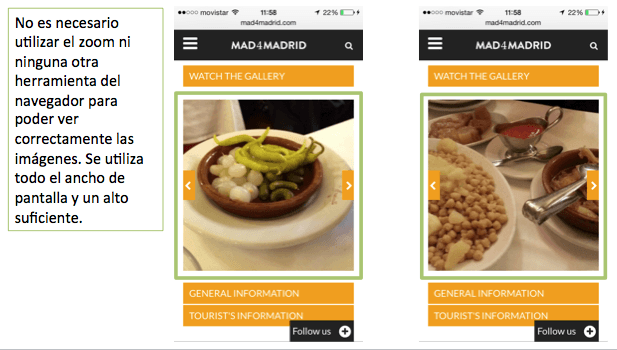
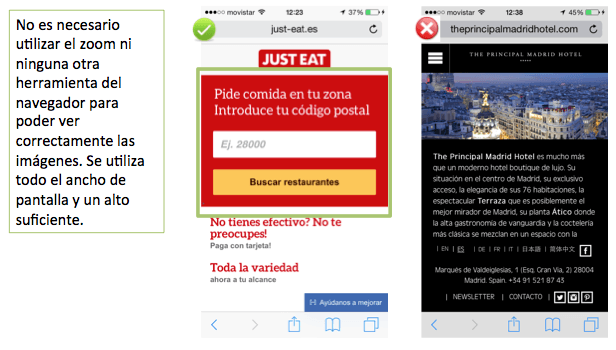
- Imágenes
- NO mostrar imágenes en las que se necesite hacer zoom o utilizar cualquier otro recurso del navegador para poder verla en la primera carga
- Permitir ampliar y ver fotos de detalle y mejor resolución
- Evitar la carga innecesaria de fotografías. Limitar el número en las versiones móviles.
- Portada Web
- Llamadas a la acción en un lugar prominente, a ser posible en la parte superior de la pantalla y centrados
- El visitante hará scroll para buscar el contenido, pero si no lo encuentra rápido, se saldrá
- Evitar cargar contenidos innecesarios. Limitar la carga en las versiones móviles