Con los últimos cambios de Google, que ha pasado a considerar el tener una versión móvil de la web como un factor a tener en cuenta para posicionar mejor en los resultados de las búsquedas realizadas desde dispositivos móviles, poder comprobar la calidad de las mismas se ha vuelto algo muy importante.
Para poder saber si tu sitio está realmente preparado para los dispositivos móviles, tanto desde el punto de vista de Google como desde el punto de vista de la usabilidad, tienes a tu disposición varias herramientas gratuitas. Destacamos cinco de ellas:
- Mobile-Friendly Test: Para revisar la optimización página a página de cara a Google de forma individual.
- Informe Usabilidad Móvil en Search Console [Webmaster Tools]: Para comprobar si TODA la web está optimizada según Google.
- Mobile Friendly Checker: Saber en qué grado las páginas individuales NO están adaptadas a Google.
- PageSpeed Insights: Comprobar la velocidad de carga de las páginas, tanto para dispositivos móviles como escritorio.
- Herramienta para desarrolladores Chrome – Device Mode: Emulador de dispositivos móviles.
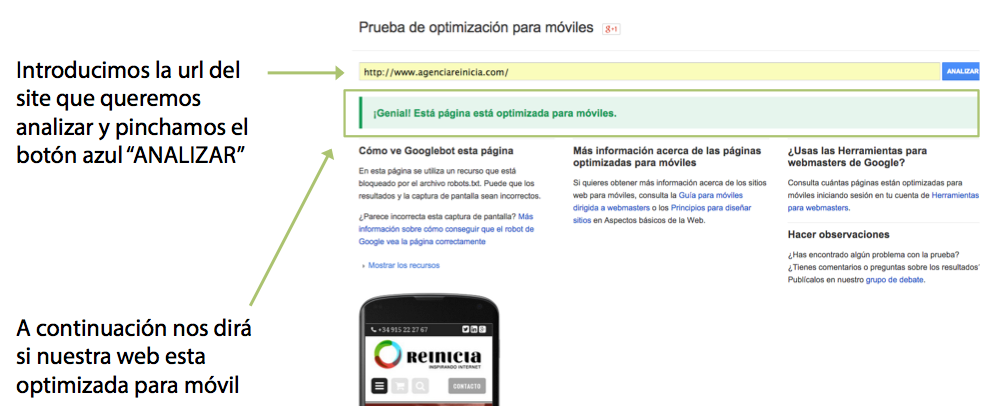
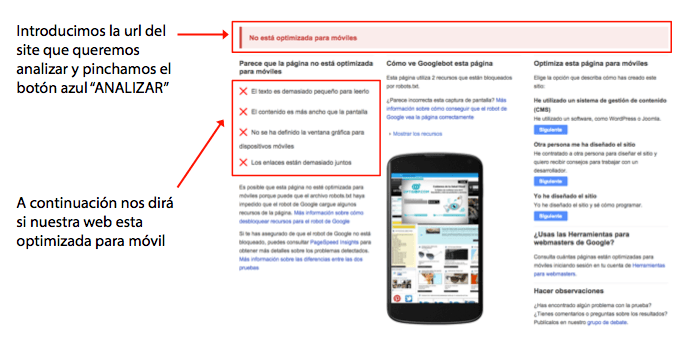
Mobile-Friendly Test
Herramienta gratuita para saber si una web está optimizada para móviles según cinco criterios que son importantes para Google.
- Indica si UNA PÁGINA DEL SITIO está o si no está adaptada
- Prueba página a página
- Prueba SÓLO 5 factores que Google considera los más relevantes
Importante: Probar Plantillas. Portada, listado productos, ficha de producto, etc. Una cada vez. Una web de menos de 100 páginas generalmente se compone de aproximadamente 10 plantillas.
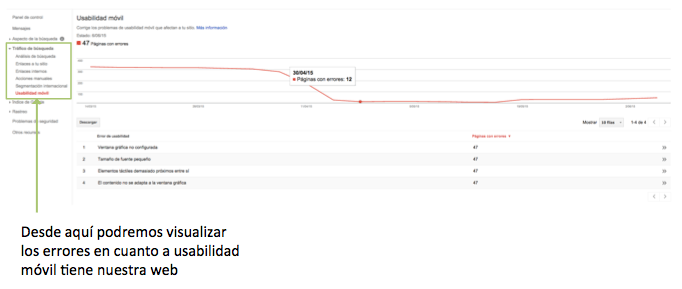
Search Console [Antiguo Webmaster Tools]
Es la herramienta de Google que permite supervisar y mantener la presencia de un sitio web en los resultados de búsqueda de Google.
- Es gratuita
- Permite gestionar hasta 1.000 sitios
- Hay que añadirlos voluntariamente. Estar en los resultados de Google no depende de ello
- Hay que verificar la propiedad de los sitios añadidos
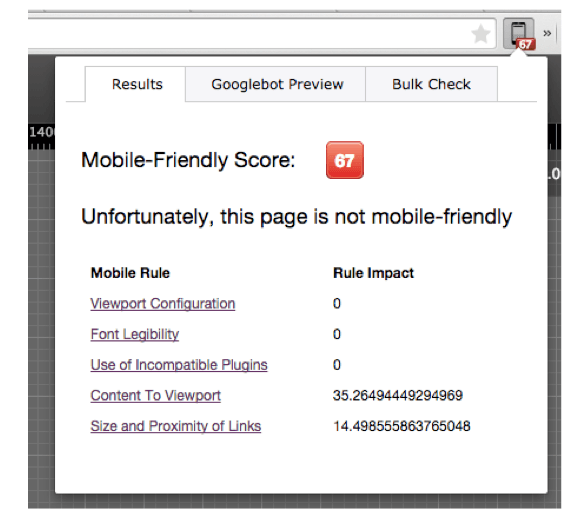
Mobile-Friendly Checker para Google Chrome
Una herramienta instalada en el navegador Chrome que de forma automática valora numéricamente la optimización a móviles de las páginas que se visitan. Usado junto con la herramienta Mobile-Friendly Test de Google, te ayudará a tener más detalles de los errores a corregir. Una vez instalada, aparecerá un icono de móvil en la parte superior derecha del navegador y tan solo tendrás que pulsar encima para desplegar el detalle del análisis realizado para la página en la que estés. Ten en cuenta que el análisis podría llevar hasta 30 segundos, por lo que la puntuación podría tardar en aparecer:
Algunas cuestiones a tener en cuenta para analizar correctamente los datos que se te mostrarán:
- Indica un valor numérico global de optimización móvil: 0 muy mal y 100 perfecto.
- Para pasar el “mobile-friendly test”, hay que estar por encima de 80
- El valor total NO es igual a la suma de los valores individuales menos 100. Hay un peso específico de cada factor. Si te fijas, en el ejemplo que hay justo encima, se asignan 35.26 puntos negativos a «Content To Viewport» y 14.49 a «Size and Proximity of Links», pero sumando esos valores y restándolos a 100, el valor NO da 67 como se muestra, sino 50.
- Cada uno de los cinco factores de Google tiene asignado un máximo de puntos.
- Pudiera dar pequeños errores que en el “Friendly-Mobile Test” NO se indican.
PageSpeed Insights
Mide el rendimiento de las páginas en cuanto a tiempo de carga para dispositivos móviles y para ordenadores. Sus características básicas son las siguientes:
- Obtiene la URL dos veces, una vez con un agente de usuario para móviles, y otra con un agente de usuario para ordenadores.
- La puntuación de PageSpeed va de 0 a 100 puntos. Cuanto más alta, mejor.
- Mide mejorar el rendimiento de las páginas en los siguientes factores:
- Tiempo de carga en la mitad superior de la página: A esta parte de las páginas es a lo que más importancia da Google cuando mide la velocidad de carga.
- Tiempo de carga completa de la página
- Sólo tiene en cuenta los aspectos de rendimiento ajenos a la red: configuración del servidor, estructura HTML de la página y uso de recursos externos como imágenes, JavaScript y CSS
Se puede utilizar por dos medios diferentes:
1. Extensión “Google Chrome”
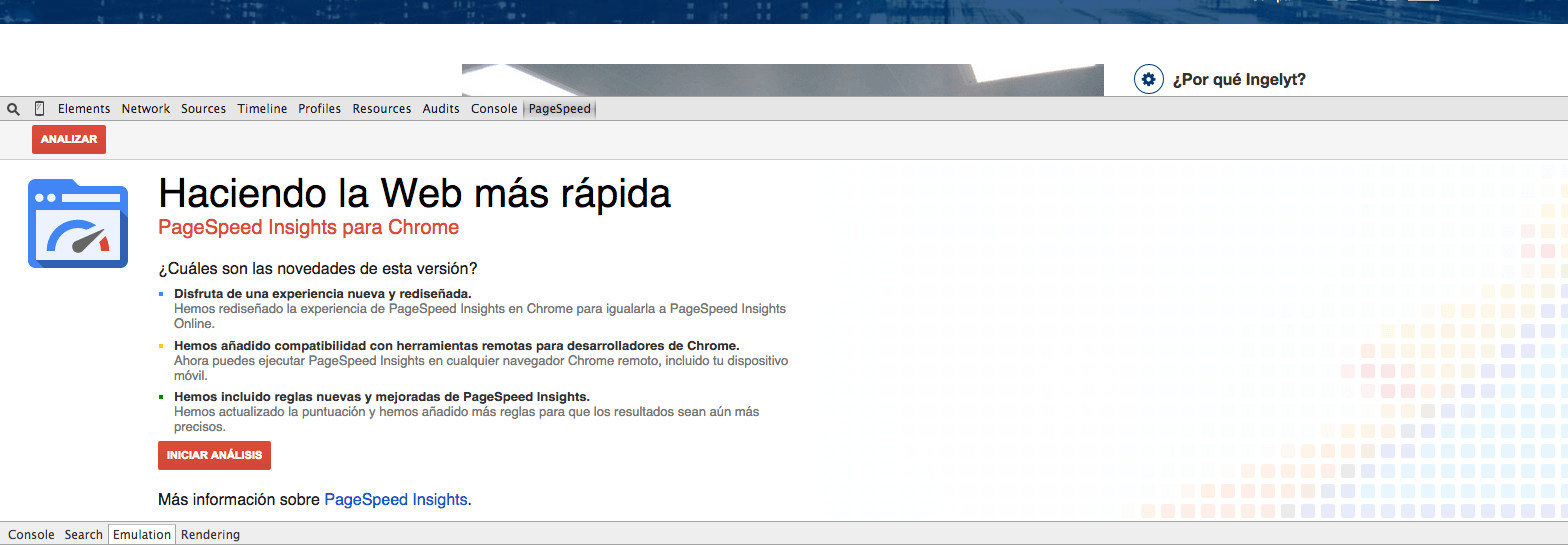
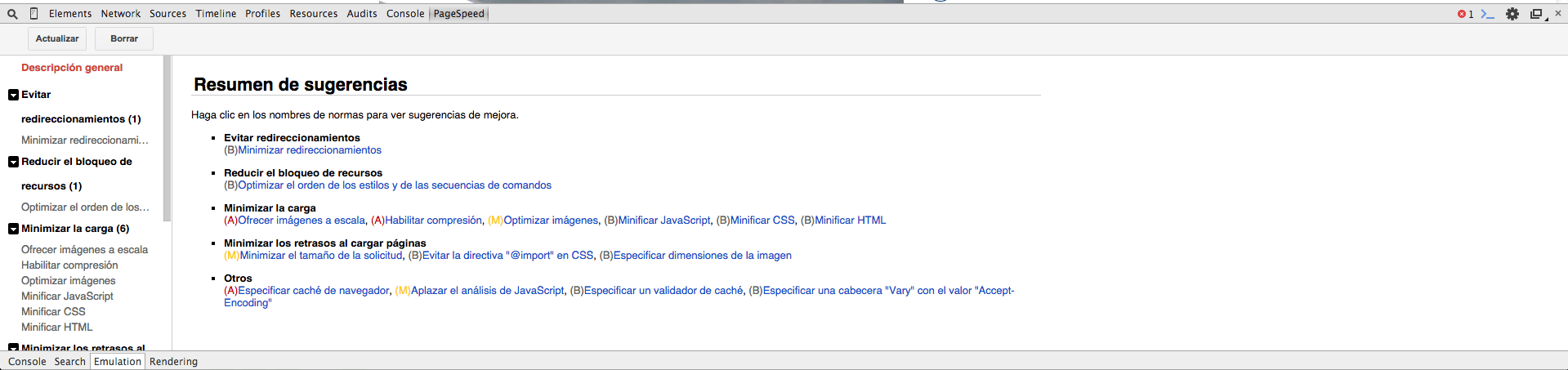
Por defecto instalado en el navegador: Menú > Herramientas para desarrolladores > Pestaña “PageSpeed”. Tan sólo tendrás que pulsar el botón «Analizar» una vez hayas navegado hasta la página que deseas valorar y en unos pocos segundos tendrás las sugerencias:
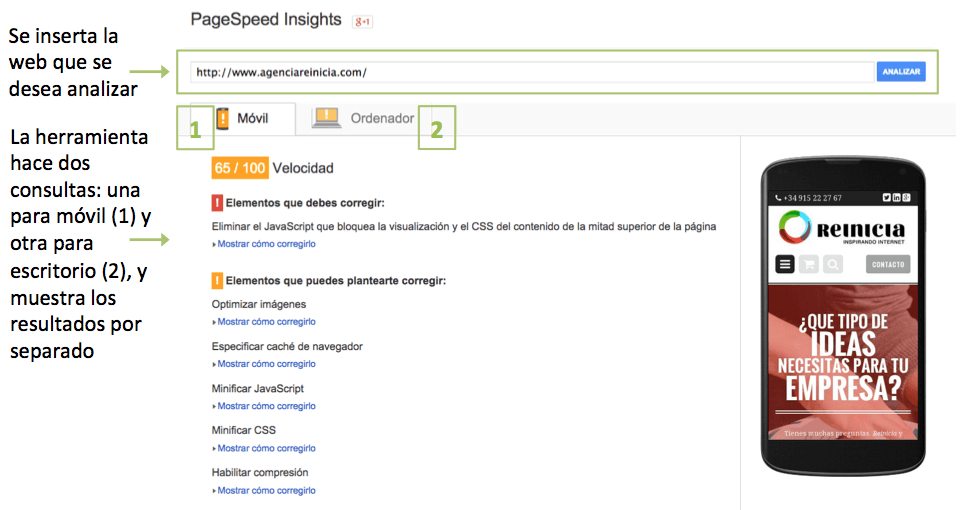
Si quieres utilizarlo desde la versión web, habrá que acceder a la página de la herramienta y meter la URL que se quiera analizar:
Herramienta para desarrolladores – Device Mode
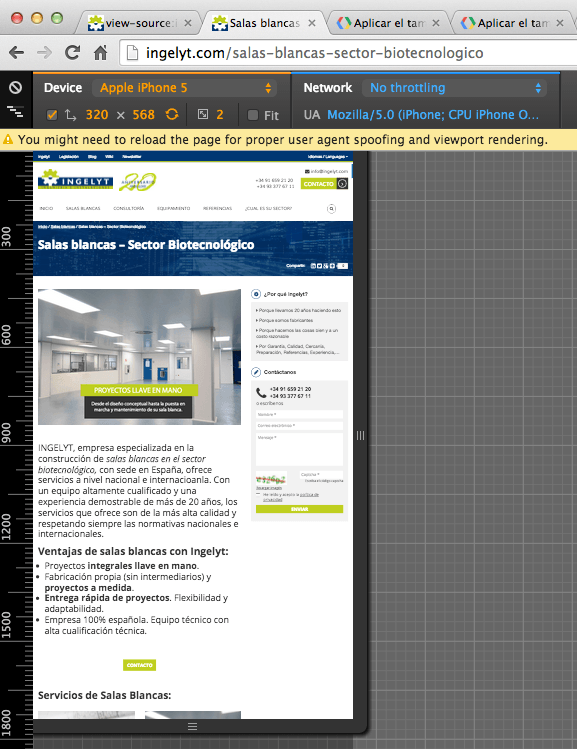
Es una herramienta disponible por defecto en Google Chrome que nos permite emular la navegación de cualquier web desde un dispositivo móvil. Se deberá acceder siguiendo la ruta «Menú > Más herramientas de desarrollador > Devide Mode». Al abrirlo, se cargará una ventana como la que te mostramos a continuación:
Al abrirlo, se activarán las siguientes características para la navegación web:
- Marca el User Agent
- La resolución de pantalla y el ratio de pixel
- Activa emulación táctil
- Emula scrollbar de móvil y viewport
- Automaticamente fija tamaños de texto para páginas sin el viewport
Con esta herramienta, podrás probar la web que desees como si la navegases desde un dispositivo móvil. Sus características más importantes son:
- Puntero mide 20px * 20px
- Permite ver la web simulando diferentes dispositivos y conexiones.
- Permite simular diferentes redes de conexión
- Ver con el dispositivo en vertical y horizontal
- Testear con los diferentes saltos de Media Query del CSS
- Ajustar la ventana al tamaño concreto que nos interese, aunque no tengamos el dispositivo.
- Se puede ajustar al espacio de pantalla disponible.










Me ha gustado bastante,buen trabajo y un saludo desde Valencia, seguid asi.